
ゲーミフィケーションを考える際、作業を行った報酬としてバッジを提供することが有ります。
例えばfoursquareやロケタッチなどの大きなサービスでは、全てのバッジを個別の画像で作成してますが、個人で作るような小さなWebサービスでは、なかなか個別の画像を用意することは出来ません。
そこで、今回はcssだけを使用して見栄えのするバッジを作ってみます。
また、デザインの分野に不慣れな人でも簡単に作ることが出来るよう、今回は作成の過程も紹介します。
今回は例として、”よくできました”の文字を装飾していくことにします。
まずは装飾無し。普通の文字です。
ソース
<a>よくできました</a> |
色の指定を行います。
ソース
<a class="badge1">よくできました</a> <style> .badge1 { color: #EEE; background-color: #666; border: 1px solid #333; } </style> |
エッジを丸くしてやわらかい印象にします。
同時に、余白の微調整を行います。
<a class="badge2">よくできました</a> <style> .badge2 { color: #EEE; background-color: #666; border: 1px solid #333; border-radius: 6px; display: inline-block; padding: 0px 6px; white-space: nowrap; } </style> |
フォントを指定します。
かなり良くなってきました。
<a class="badge3">よくできました</a> <style> .badge3 { color: #EEE; background-color: #666; border: 1px solid #333; border-radius: 6px; display: inline-block; padding: 0px 6px; white-space: nowrap; text-decoration: none; font-family: Meiryo; margin: 5px; } </style> |
バッジはランクを指定することが多いので、金/銀/銅の王冠アイコンをつけてみます。
まずは、画像を張ります。
まだレイアウトが変ですね。
<a class="badge3 badge-gold3">よくできました</a> <style> .badge3 { color: #EEE; background-color: #666; border: 1px solid #333; border-radius: 6px; display: inline-block; padding: 0px 6px; white-space: nowrap; text-decoration: none; font-family: Meiryo; margin: 5px; } .badge-gold3 { background-image: url("http://nanoappli.com/blog/wp-content/uploads/gold.gif"); background-repeat: no-repeat; } </style> |
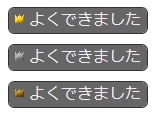
位置の微調整を行います。
また、class定義を変えれるだけで他のアイコンも表示できるように,cssのクラス定義も増やしておきます。

<p class="badge badge-gold">よくできました</p> <p class="badge badge-silver">よくできました</p> <p class="badge badge-bronze">よくできました</p> <style> .badge { color: #EEE; background-color: #666; border: 1px solid #333; border-radius: 6px; display: inline-block; padding: 0px 6px 0 20px; white-space: nowrap; text-decoration: none; font-family: Meiryo; margin: 5px; } .badge-gold { background-image: url("http://nanoappli.com/blog/wp-content/uploads/gold.gif"); background-repeat: no-repeat; background-position: 6px 6px; } .badge-silver { background-image: url("http://nanoappli.com/blog/wp-content/uploads/silver.gif"); background-repeat: no-repeat; background-position: 6px 6px; } .badge-bronze { background-image: url("http://nanoappli.com/blog/wp-content/uploads/bronze.gif"); background-repeat: no-repeat; background-position: 6px 6px; } </style> |
今回の記事を書くに当たり、以下のサイトの素材を使用させていただきました。
http://sozai.7gates.net/
王冠の素材は以下のページよりダウンロードできます。
http://sozai.7gates.net/docs/crown-mini-icon03/
関連記事
コメントを残す