現在、YamaTrack (http://nanoappli.com/tracking/)にて、検索でエラーが発生するとのお問い合わせを複数いただいております。
こちらにつきまして、調査/対応を実施いたします。
復旧予定は現在未定ですが、2/20以降になる予定です。
[2024/02/19 20:30 追記]
検索でエラーが発生する問題の修正対応を実施しました。
引き続きエラーが発生する場合は、本ページのコメント欄にてコメントを頂けますと幸いです。
[YamaTrack] 検索エラー発生につきまして 2024/02/19
[YamaTrack] システムメンテナンスのお知らせ
YamaTrackをいつもご利用いただきありがとうございます。
本サービスが利用しているサーバ運営会社より、下記の日程でシステムメンテナンスの連絡を受けております。
2022年7月24日 ~ 2022年7月26日 ※上記期間の内、数分から1日程度でメンテナンスは完了します。
メンテナンス期間中は本サービスを利用することができません。ご了承ください。
運営会社からの案内は、”数分から1日程度”となっておりますが、特に問題がなければ30分程度でメンテナンスは完了する見込みです。
大変ご迷惑をお掛けいたしますが、何卒、ご理解のほど、よろしくお願い申し上げます。
[YamaTrack] 検索の進捗バー表示を追加しました
リリース概要
YamaTrackをいつもご利用いただきありがとうございます。
このたび、下記の機能を更新しました。
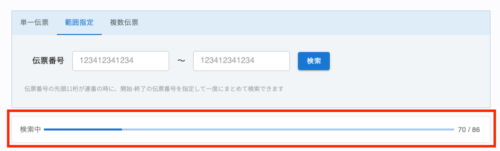
- 複数伝票の検索で、検索の進捗バー表示を追加しました。
- 検索結果で、結果件数の表示を追加しました。
- 検索画面のデザインを全体的にアップデートしました。
変更箇所
進捗バー、結果件数は下記の場所に表示されます。


今回の改修についてご意見・フィードバックなどございましたら、コメント欄へ記載お願いしたします。
今後の予定
今回のデザインリニューアルの過程で、古いプログラムをかなり整理することができました。
時間ができたタイミングで、以前のアンケートで頂いていた要望を少しづつ追加しようかと計画しております。
[YamaTrack] センター情報が正しく表示されるようになりました

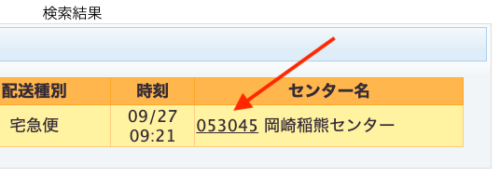
伝票検索の結果からセンター名をクリックしたときに表示される、センター情報が正しく表示されるようになりました。
また、センター情報のページからヤマト運輸のページに遷移できるようになりました。

また、アマゾン欲しい物リストのご協力ありがとうございました!!
この場を借りて感謝申し上げます


[YamaTrack] 配送状況の明細を確認できるようになりました

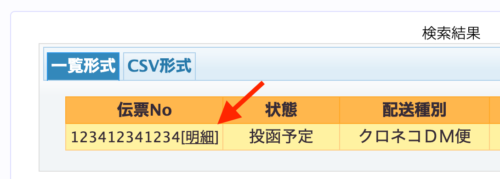
伝票検索の結果から配送のステータスを確認できるよう、検索ページを修正いたしました!
伝票Noの横にある”明細”をクリックすることで、詳細ページに移動できます。
これにより未着荷の場合に再配達の状況など、詳細ステータスをご確認いただけます。
(ブラウザはGoogle Chromeで動作確認しています。IEなどのブラウザでは正しく動作しない場合があります)
またアンケートへ回答いただき大変ありがとうございました。
おかげさまで100通近くアンケートの返信を頂いております。
頂いたコメントや改善希望はすべて拝見しております!!
時間を見つけてこれからも機能追加を行っていく予定です。
次は、検索結果から営業所ページに移動した時に営業所情報が正しく表示されない事がある問題を修正予定です。
アンケートの回答にて何名かの方より金銭的なサポートとしたいとのコメントいただきました。このためAmazon 欲しいものリストを用意させていただきました。もし、ご支援いただけましたら今後の開発・サーバ費用として有効利用させていただきます。
直接的な支援までは行えないけども何らかのサポートをの希望がある方には、広告バナーを用意いたしました。
Amazonで買い物をするときに上のリンク経由で商品を購入していただけますと、本サイトの運営宛へ紹介料が入ります。(広告バナー経由で商品を購入しても、購入者様の金銭負担は変更ありません。また、誰が何を購入したかの情報はこちらからは確認できませんのでご安心ください)
[YamaTrack:不具合修正] 伝票番号が誤り/未登録の場合の検索結果について
下記の不具合を修正を修正しました。
事象: 検索した伝票番号が誤り・未登録の場合に、検索結果が正しく出力されない。
—
修正前: 検索結果に該当の伝票情報が表示されない。
修正後: 検索結果に該当の伝票情報が、[伝票番号誤り], [伝票番号未登録]として出力される。
[YamaTrack] 伝票番号未登録に対する表示の不具合について
YamaTrackをご利用いただきまして誠にありがとうございます。
10/2に修正したプログラムにおいて、検索結果が”伝票番号未登録”の場合に、これまで結果が表示されていたものが、現在表示されなくなっている問題を認識しています。
本件は修正予定ですのでしばらくお待ち下さい。
【お詫び】YamaTrackの不具合について[復旧済み]
この度はヤマトの伝票問い合わせサービスYamaTrackが不具合により一時的にご利用いただけない状態となっておりました。
修正・復旧作業を行い、現時点で正常に稼働していることを確認しております。
ご迷惑をおかけし、申し訳ございませんでした。
また、たくさんのコメントを頂きありがとうございました。
頂きましたコメントを通じ、本サービスを業務の中で利用をしていただいている方が思いのほか多いことに気づきました。
これを踏まえ、本サービス内容・サービスレベルを現状より向上させたほうが良いのではないかと検討しております。
つきましては、忙しいところ恐縮ですが皆様の利用について伺いたくアンケートへご回答いただけると幸いです。皆様の声を頂き、今後の運営改善やサービス向上につなげていきたいと考えております。
アンケートフォーム
(アンケートを頂けますと、サービス継続の動機づけになりますのでぜひご協力ください!!)
ヤマトの伝票問い合わせページ、ただいま修正中です
ヤマトの伝票問い合わせページ(http://nanoappli.com/tracking/)ですが動かなくなってしまいました。
個人的にはもう使っていないのでクローズしようかなとも思ったのですが、意外と使ってくださっている方がいたようでしたのでプログラムの調査・修正を行っております。
作業の日程は未定なのですが、10月の上旬までは私用で少し忙しいため、中旬以降で修正できれば…と考えております。
2021/09/26:
調査の過程でプログラムのソースを確認したところ、2012/02の作成で10年ぐらい前のものだった。一旦復旧させた後はせっかくなので綺麗に全部書き直したい…
2021/09/29:
ちょっと時間が取れたので、既存のプログラムを手元の開発環境に取り込んでエラーが再現することを確認。ざっと見た感じだと簡単に直せそう。
2021/09/30:
たくさんコメント頂けたので早めに対応中。手元の開発環境だと大体動くようになったので、もう少しテストしたら修正版をリリースできるかも。
2021/10/02
修正版のプログラムを本番サーバにアップしました。何かありましたらコメントか下記ページのアンケートからフィードバックをお願いいたします。
【お詫び】YamaTrackの不具合について[復旧済み]
[Lolipop]WordPressで記事の更新時に、403エラーが出るときの対処法
LolipopでWordPressを運用していると、プラグインや記事の更新時に、下記の403エラーが出ることがあります。

403 Error
現在、このページへのアクセスは禁止されています。
サイト管理者の方はページの権限設定等が適切かご確認ください。
これは、LolipopのWAF(Web Application Firewall)が誤動作している可能性があります。
WAFが原因でエラーが出たかの確認方法
エラーが出たとき、WordPressのバグなのか、それともLolipopの問題なのか、念のために確認しておきたいですよね。
発生した403 Errorが、本当にLolipopのWAFによるものなのかは、以下の手順で確認できます。
Lolipopの管理画面へログインし、「セキュリティ -> WAF設定」を選択します

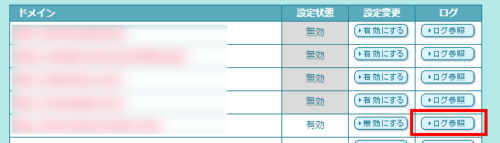
問題が発生したドメインの、”ログ参照”をクリックします。

ここで、問題が発生した時刻付近で、以下のようにWAF検知のログが出ていたらWAFが原因です。

対処方法
WAFが原因だった場合は、先ほどの「ログ参照」の横に会った設定変更ボタンを押すと一時的にWAFをOFFにできます。
ボタンを押してからWAFが無効化されるまで、数分かかることもあるようなので、上手くいかなかったらしばらく待ってみて下さい。

WAFをOFFのままにしておくと、サーバのセキュリティレベルは下がるので、必要な操作を行ったら再度ONに戻しておくことをお勧めします。
Asus H97M-PLUSでM.2 SSDを使うときの相性問題情報
Asusから発売されていたマザーボードのH97M-PLUSに、M.2タイプのSSDを乗せるときの情報です。
(SATAのインターフェースに設置する時は、少し遅くなりますが、基本的になんでも繋がるので特に気にしなくてよいです)
M2スロットのスペック
asusのホームページだと下記の仕様のものが適合するとのこと
1 x M.2 Socket 3, with M Key,
type 2260/2280 storage devices support (both SATA & PCIE mode)
動作に関する報告
オンボードのスロットを使うとき
- Need help installing Samsung 950 PRO M.2 512GB SSD into Asus H97M-PLUS
Asus H97M-PLUSではSamsung 950 PROは動作しないとの情報(NVMeのドライバを入れればよいとのコメントもあるが解決していない)
PLEXTORのPX-G256M6eが動作するとの情報
PCI-Expressの外部ボードを増設する時
- 玄人志向 STANDARDシリーズ PCI-Express x4接続 M.2スロット増設インターフェースボード M.2-PCIE
上記のボードのレビューで、PCI-Expressの増設ボード経由だと、H97世代のマザーボードでもリード1500MB/sの性能が出せるとの書き込みあり。
Haswell世代のH97でもM.2爆速を!
600pを購入してH97 proで使用した際に公称値より低いリード900MB/sくらいしか出ませんでしたが
本機の変換を使用したら少し公称値より低いですがリード1500MB/s出せました。
Haswell世代のH97等でM.2爆速ストレージを使用したい場合にお勧めします!
投稿者: Moyasi8219
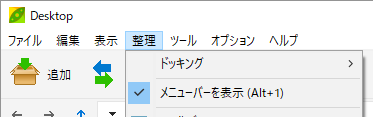
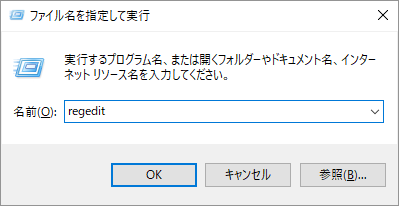
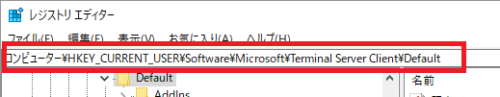
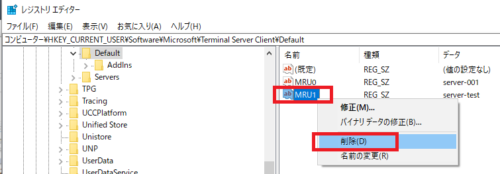
Windows10でリモートデスクトップで、コンピュータ一覧の履歴を削除する
O’Reillyの”SRE サイトリライアビリティエンジニアリング”を無料で読む方法
オライリーから出版された、サイトリライアビリティエンジニアという書籍があります。
これは、Googleでのシステム管理とサービス運用に関するノウハウが書かれた書籍で、Googleがサービスの構築導入や管理をどのように行っているかを解説しています。
この書籍の内容は、実はgoogleの下記サイトより無料で読むことができます。
https://landing.google.com/sre/に遷移して、右上にある”Read SRE Book”のリンクをクリックすればよいです。ドキュメントのライセンスは”CC BY-NC-ND 4.0″です。
ただ、残念ながら英語版しかないので日本語で読みたい場合はこちらの方が良いです。
[WordPress]下書きとして保存されたPost IDを、無理やり別の記事として再利用する
WordPressでは、記事の内容を更新したとき、更新前の履歴をwp_postテーブルに保持しています。
更新するたびに、記事のIDが消費されていくのですが、履歴として保存されているPost IDを別の記事用として、無理やり再利用するための更新SQLです。SQLで強制的に記事のステータスを書き換えるのは本来の使い方ではないので、試してみる場合は必ずテスト環境を作ってから実験してください。
-- データベースに保存されたid=1のレコードを、記事(post_type='post')として再利用する、
UPDATE wp_posts
SET post_status = 'draft',
comment_status = 'open',
ping_status = 'open',
post_name = '',
post_parent = 0,
guid = concat( 'http://localhost/?p=', id),
post_type = 'post'
WHERE id = 1;
iPodでpodcastが自動ダウンロードできなくなったときにすること
iPodを使っていると、PodCastが自動でダウンロードできなくなったり、アプリの自動更新に失敗することがあります(特にOSのアップデートが入った直後に発生しやすいです)。
このような場合、下記の作業を順に行うと、問題が解消される場合があります。
- AppStoreでログアウトして、ログインしなおす
- AppStoreのアプリを起動
- 画面下にある”おすすめ”をタップ
- 画面を一番下までスクロールして、一番下に表示されているApple IDの欄をタップ
- サインアウトをタップ
- 再度AppleIDがあったところをタップして、ログインする
- WiFiをOffにしてから再度ONにする
- 設定アイコンをタップ
- Wi-Fiをタップ
- Wi-FiをいったんOffにしてからOnにする
- 端末を再起動する
- 電源ボタンを長押し
[C#]文字列を大文字/小文字無視して置換する方法 Replace()
C#で文字列を置換する際に、置換元文字列を大文字と小文字を無視してチェックしたい場合があります。
このような場合は、Regex.Replace()メソッドをRegexOptions.IgnoreCaseオプション付きでコールすればよいです。
string inStr = "abc ABC aBc";
string outStr = Regex.Replace(inStr, "abc", "xyz", RegexOptions.IgnoreCase);
Lolipopで既存WordPressサイトを独自SSL(無料)対応する
ロリポップで、無料の独自SSL機能がリリースされました。
今回は、すでに独自ドメインでWordpressを使って運営しているサイトをhttps対応してみます。
説明として、http://example.com/blogでアクセス出来ていたサイトを、https://example.com/blogでアクセスできるようにするための手順を記載します。
現状:
http://example.com/blog
↓
変更後:
https://example.com/blog
今回の記事では、WordPressサイトについて説明していますが、すべきことはWordPressサイト以外でもほぼ同じです。
無料SSLの仕組み
設定画面を見るとわかるのですが、下記の注釈が有ります。ここに書かれている通り、無料SSLサービスはLet’s Encryptの仕組みを利用しているようです。
※ Let's Encryptとその提供元のポリシーを確認・同意の上でご利用ください。
また、Let's Encryptの仕様変更等によって予告なく利用できなくなる場合もあります。
ご了承ください。
LolipopのサイトでSSLの設定を行う
Lolipopの管理画面にアクセスし、メニューから”独自SSL証明書”をクリックします。

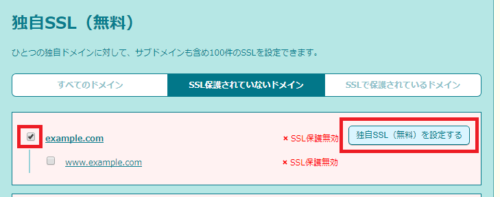
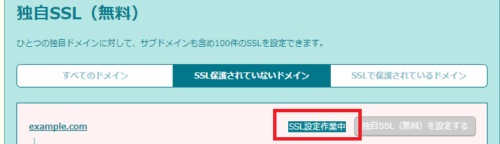
“SSL保護されていないドメイン”のタブより、SSL対応を行うサイトにチェックを入れ、”独自SSL(無料)を設定する”をクリックします。

設定中は4-5分程度かかるので、しばらく待ちます。
自動で状態が書き換わらないので、適当にブラウザをリロードさせてみてください。

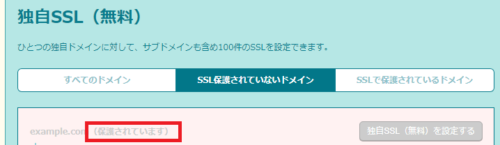
作業が完了すると、下記のように
(保護されています)の表示に切り替わります。
また、”SSLで保護されているドメイン”のタブにも表示されていることを確認します。

この時点でhttps://example.com/blogのアドレスでアクセスすると、http://example.com/blogと同じものが表示されます。httpsでアクセスした場合は、以下のように”保護された通信”の表示がされていることを確認します。
これまで通り、http://example.com/blogでもサイトが更新されていることも確認しておきます。
SSL証明書の内容を確認する
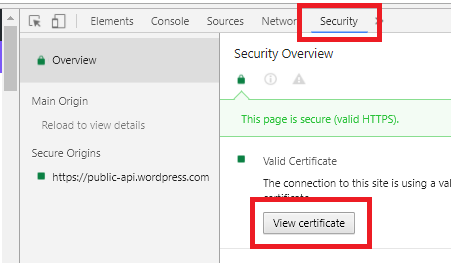
chromeにてhttps側のURLでサイトにアクセスし、DeveloperToolを起動します(キーボードのF12キーを押します)
SecurityタブのView certificateをクリックします。

Let’s Encryptからの証明書が3か月の有効期間で発行されていることを確認します。

証明書の有効期間ですが、期限が短くなったらLolipop側で自動で延長してくれるので、期限が来た時に行うことはありません。
SSL対応したことを検索サイトに通知する
これで、httpsでのサクセスは可能になりましたが、google等の検索サイトに対して、httpsサイトがあることを通知する必要があります。
wordpress設定の変更
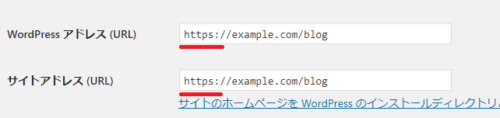
WordPressの設定画面を、開きWordPressアドレスと、サイトアドレスがhttpになっていることを確認します。

この値をhttpsに変更します。

設定を変更したら、別のウィンドウを開いて、再度ログイン出来ることを確認します。また、WordPress内の各ページにアクセスし、サイト内のリンクURLがhttpsになっていることを確認します。
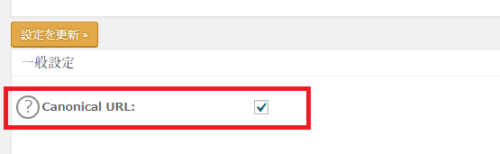
canonical設定の確認
現時点では、同じ内容のページがhttpsと、httpの両方のURLで提供されている状態です。2つのURLのうち正式なページURLがどちらなのか検索サイトに伝えるため、canonicalタグというものを指定します。
All in on SEO Packのプラグインを使用している場合は、一般設定のCanonical URLにチェックを入れるだけで完了です。

プラグインを使っていない場合は、以下のような形で手動で出力してあげればよいです。
<?php
if ( is_home() ) {
$canonical_url = get_bloginfo('url') . '/';
} else if (is_page()||is_single()) {
$canonical_url = get_permalink();
} else if (is_category()) {
$canonical_url = get_category_link(get_query_var('cat'));
}
?>
<link rel="canonical" href="<?php echo $canonical_url;?>" />
設定を行った後に、http://www.example.com/blog/と、https://www.example.com/blog/でアクセスして、両方ともcanonicalがhttpsになっていることを確認します。また、個別ページやカテゴリページなど、いろいろなページに移動してcanonicalがすべてhttpsになっていることに確認します。
sitemap.xmlの確認
通常、wordpressでは、下記のURLでサイトマップを公開していることが多いかと思います。
http://example.com/blog/sitemap.xml
https://example.com/blog/sitemap.xmlにアクセスし、サイトマップのURL一覧がそれぞれhttps://….になっていることを確認します。
以上で、設定は完了です。
しばらく待っていれば、Googleなどの検索結果もhttpsのURLが表示されるようになります。
食べる!SSL! ―HTTPS環境構築から始めるSSL入門
サーモス 水筒 真空断熱2WAYボトルを購入
サーモス 水筒 真空断熱2WAYボトル 0.8L ブラックピンク FFR-801WF BK-P
子供の水筒はずっとプラスチックタイプ(保冷ではない)を使っていたのですが、子供が小学校でお友達が持っているようなもの(サーモス)がいい、と言い出したので購入を検討しました。サーモスだったので保温・保冷に関しては期待していました。特に子供は冷たいお茶が好きだったので、氷を入れて冷たいお茶が冷たいままで続くと喜ぶだろうなと思いました。

購入して一番満足しているのは保冷の性能です。氷とお茶を入れておくと、翌日まで氷が解けずに残っていることもあります!朝持っていっても日中ずっと冷たい状態で飲めるので、冷たいお茶が好きな子供はとても喜んでいます。
また、飲み口も2ウェイタイプなので、そのときの気分でコップ・直飲みと飲み口が変えられるのがとっても便利。何より、子供がデザインを気に入っていることも満足している大きな理由です。やっぱり小学生の女の子はこういう元気キュートなイメージのデザインが好き。特にうちの子供にはストライクだったようで、ものすごく気に入っています。直飲みキャップの押しボタンがキラキラしているのも、女の子心をくすぐるようです。

また、容量がたっぷりなのも嬉しいです!うちの子供はかなりお茶をよく飲むので、正直それまで持っていた500mlだと足りないこともしばしば。でもこちらは800mlとたくさん入るので安心です。親子でお出かけのときもこれにたっぷり入れれば親子で水分補給可能。親である私の飲み物を持つ必要がなく、荷物が減るので嬉しいです。
サーモス 水筒 真空断熱2WAYボトル 0.8L ブラックピンク FFR-801WF BK-P
iTuneでflacが取り込めない時、インストール不要でmp3に変換できる簡単ツール[fre:ac]
iTuneで音楽を管理している場合、手元にあるファイルがflac形式だと、iTuneがflacファイルを直接取り込めず困ってしまいます。
このような場合にはfre:acというフリーソフトを使用すると便利です。
fre:acは、flacからmp3に簡単に変換でき、インストール不要なPortable版も提供されているWindows向けのフリーソフトです。
fre:acのPortable版をダウンロード
portableapps.comというサイトからダウンロードします。
fre:ac Portableのダウンロードページに行き、”Download fre:ac Portable”のリンクをクリックします。

クリックするとダウンロードページに遷移します。
5秒ほど待つとダウンロードが始まります。

ダウンロードが終わるのを待ちます。

fre:acをインストール
ダウンロードしたfreacPortable_xxx.paf.exeをダブルクリックして、実行します。

日本語選択してOKをクリックします。

次へをクリックします

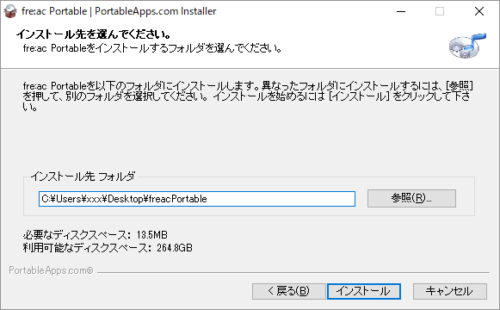
展開先フォルダを選択し、インストールボタンをクリックします。ここで”インストール先を選んでください”と表示されていますが、Portable版なので圧縮されたファイルを展開するだけです。

インストールが終わったら完了ボタンをクリックします。

fre:acの起動~メニューを日本語に変更
インストール先にある、freacPortable.exeを実行します。インストール先を変更していない場合、デスクトップに展開されるかと思います。

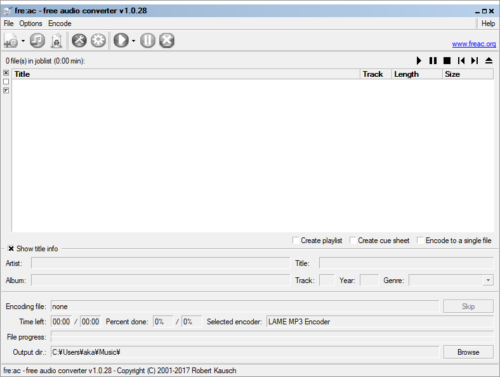
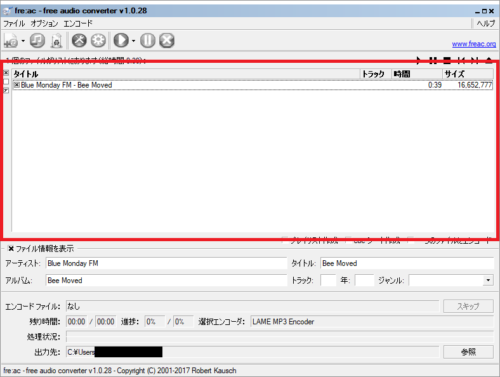
こちらがメインの画面です。メニューが英語になっているので、まずは日本語に変更します。

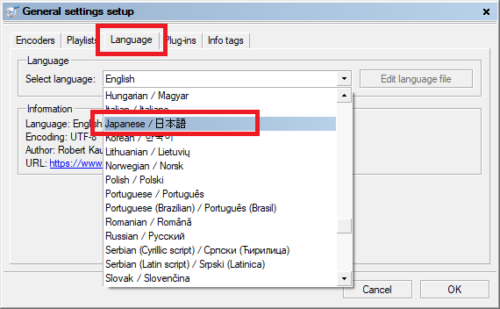
OptionsのGeneral settingsを選択します。

Languageタブに言語設定があるので、Japaneseに変更します。

flacファイルをmp3に変換する
メイン画面の赤枠で囲まれたエリアにflacファイルをドラッグ&ドロップしてください。fre:ac側でファイルが正しく認識されれば、flacファイルの名前が表示されます。

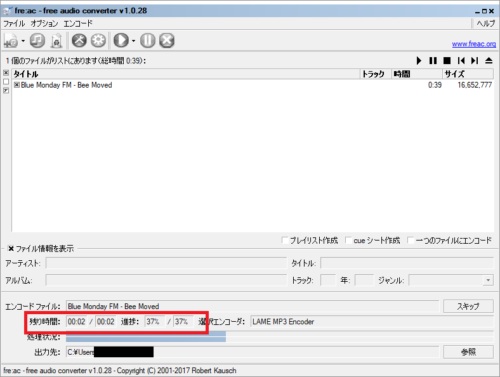
エンコード -> エンコード開始を選択すれば、mp3への変換が始まります。

進捗が100%になったら変換は終わりです。
変換したファイルは、その下に記載されている出力先のフォルダに作成されます。

ファイル名を変更したくない場合
デフォルトの設定だと、変換する時に元のファイル名が変換されてしまいます。
flac->mp3のフォーマット変換だけ行い、ファイル名を変えたくない場合は、下記の設定を行います。
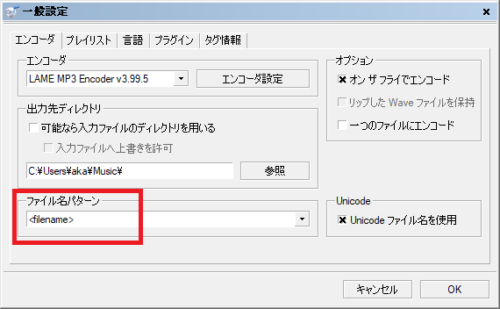
オプション -> 一般設定を選択します。
エンコーダーのファイル名パターンが「artist – title」になっているので、「filename」に変更すれば、mp3に変換しても元のファイル名が維持されます。
<artist> - <title>
↓
<filename>

初めてでもわかる超初心者のためのiTunes入門