WebBrowserコントロールを使用して特定のページを表示した後に、特定の画像をクリックした事にするコードです。
サイトによっては、imgタグを使用して、画像をボタン代わりに使っているので、そのような場合に便利です。
private bool clickTagByAltStartsWith( string tagName, string keyString ) { HtmlElementCollection tagList; IHTMLElement targetTag = null; // 検索対象のタグ(Microsoft HTML Object Libraryの参照設定が必要) tagList = browser.Document.GetElementsByTagName( tagName ); foreach( HtmlElement tag in tagList ) { IHTMLElement tagDomEle = tag.DomElement as IHTMLElement; object altText = tagDomEle.getAttribute( "alt" ); if ( tagDomEle == null || altText == null || !altText.ToString().StartsWith( keyString ) ) { continue; } // 見つけたタグをセットして、探索終了 targetTag = tagDomEle; break; } if ( targetTag == null ) { // 条件に一致するタグが無かった... return false; } //-------------------------------- // 見つけたタグをクリックする //-------------------------------- targetTag.click(); waitForResponse(); return true; } |
呼び出し元は、以下のような感じになります。
private void button1_Click( object sender, EventArgs e ) { bool isSuccess = clickTagByAltStartsWith( "img", "検索" ); if ( !isSuccess ) { MessageBox.Show( "対象の画像が存在しませんでした。" ); return; } MessageBox.Show( "検索をクリックしました" ); } |
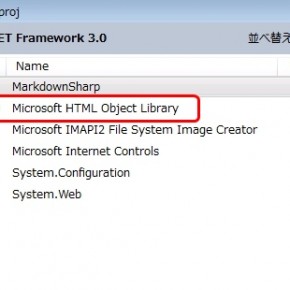
上記の処理を使用するための注意事項として、プロジェクトの参照設定で「Microsoft HTML Object Library」を設定する必要があります。

また、メソッド中のgetAttribute()の引数で”alt”属性を決め打ちしていますが、これも引数にすればさらに汎用性が高まりますね。
関連記事
コメントを残す