FirefoxやIEには、画面上部のアドレス表示欄の右に、検索バーが有ります。
検索バーを使うと、人気のある検索エンジンを、そのサイトを開くことなく利用することができるので大変便利です。

今回は、この検索バーにWordPressで作ったblogサイトを検索できるようにする方法を説明します。
まず、下記のファイルを作成し、Webサーバ上の適当なフォルダに置きます。
(今回はhttp://nanoappli.com/nanoappli_blogsearch.xmlにおいたとして説明します)
<OpenSearchDescription xmlns="http://a9.com/-/spec/opensearch/1.1/">
<ShortName>nanoappli.com BlogSearch</ShortName>
<site>http://nanoappli.com/</site>
<InputEncoding>UTF-8</InputEncoding>
<Url type="text/html" template="http://nanoappli.com/blog/?s={searchTerms}" />
</OpenSearchDescription> |
上記の中で、ShortName、site、Urlの中を変更します。
ShortNameは、検索バーに表示されるタイトルです
siteは検索バーのインストール時に表示されます。
Urlタグのtemplateには検索を行う際のURLを指定します。{searchTerms}の部分が入力された検索キーに置き換わります。
次に、blogサイト内に、以下のタグを埋め込みます。
<a onclick="window.external.AddSearchProvider("http://nanoappli.com/nanoappli_blogsearch.xml");">
nanoappli.com 検索プラグインを追加
</a> |
このjavascriptによって、検索バーに項目を追加する事ができます。
これで準備は完了です。
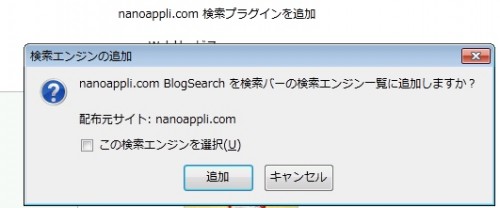
実際に上記のリンクをfirefoxでクリックしてみると、以下のダイアログが表示され検索プラグインがインストール可能となります

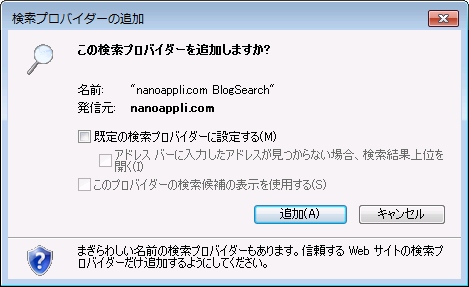
IEの場合は、以下のようなダイアログになります。

実際に振る舞いを確認したい場合は、以下のリンクをクリックしてください。
↓
nanoappli.com 検索プラグインを追加
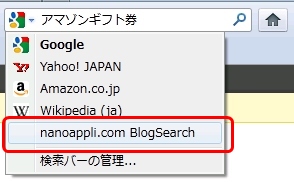
インストール後に確認してみると、使用可能となりました。

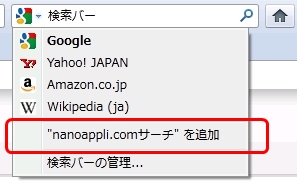
また、htmlのheadに以下のタグを追加しておくと、検索バーから検索エンジンの選択を行うときに「検索プラグインを追加」の選択肢が表示されるので便利です。
<link rel="search"
type="application/opensearchdescription+xml"
title="nanoappli.comサーチ"
href="http://nanoappli.com/nanoappli_blogsearch.xml"> |

関連記事
コメントを残す