時間別の明細データが見づらいので、レイアウトを改善します。
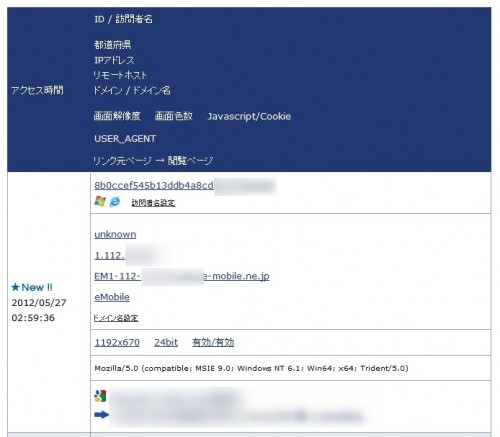
この画面、インストール直後は以下のような表示がされます。

多数の情報が表示されおり便利なのですが、一明細あたりの表示エリア(高さ)が大きく、多量のデータを見る時はスクロールが必要になります。そこで今回は、表示する内容はそのままにした上で、改行位置やフォントサイズを見直し、コンパクトに情報を閲覧できるようにします。
変更のベースにするソースはver1.17です。
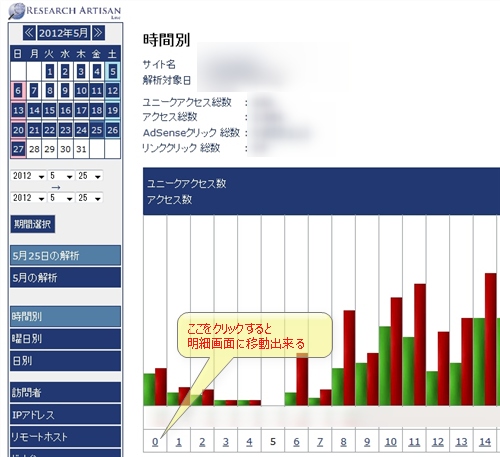
ちなみに、時間別の明細データ画面は、ログイン後に出てくるページにある、グラフの時刻をクリックすると表示できます。

変更内容:
今回変更を行う対象は以下の2ファイルです。
ra_core\application\views\research\time_detail.html
ra_core\application\helpers\resultTimeDetailTag.php
time_detail.html
一覧表のヘッダを、以下のように変更します。<thead> <tr> <th class="thdetailleft" rowspan="4">アクセス時間</th> <th class="thdetailright">ID / 訪問者名</th> </tr> <tr> <th class="thdetailright">IPアドレス / リモートホスト / ドメイン/ドメイン名 (都道府県)</th> </tr> <tr> <th class="thdetailright"><span class="property">画面解像度</span><span class="property">画面色数</span><span class="property">Javascript/Cookie</span><br />USER_AGENT</th> </tr> <tr> <th class="thdetailright">リンク元ページ → 閲覧ページ</th> </tr> </thead> <tbody> <?php $helper->resultTimeDetailTag(); ?> </tbody> |
resultTimeDetailTag.php
一覧表の明細部を出力する関数、resultTimeDetailTag()のforeach内にある$html書き出し処理を変更します。Research Artisanでは、明細データの出力は、phpの関数内でタグ組み立てを行っています。
処理が長いので、一見すると複雑そうに見えますが、タグ組みを変更しただけです。
public function resultTimeDetailTag() { <中略> foreach ($summaryData as $key => $value) { <さらに中略> $html .= '<tr>'; $html .= '<td rowspan="4" class="tddetailleft'. $this->getEvenClass($i). '">'. $newTag. $accessTime. '</td>'; $html .= '<td class="tddetailright'. $this->getEvenClass($i). '">'; $html .= '<span class="favi"><img src="./images/'. $dispOsImg. '" alt="'. $dispOs. '" title="'. $dispOs. '" /></span>'; $html .= '<span class="favi"><img src="./images/'. $dispBrowImg. '" alt="'. $dispBrow. '" title="'. $dispBrow. '" /></span>'; $html .= '<a href="'. $this->getIndexUrl('research', 'uid_detail', '&select='. $this->urlEncode($value['uid'])). '" title="'. $value['uid']. '">'. $this->getAlias($value['uid']). '</a>'; $html .= '<span class="alias"><a href="'. $this->getIndexUrl('admin', 'aliasedit', '&select='. $this->urlEncode($value['uid'])). '">訪問者名設定</a></span>'; $html .= '</td>'; $html .= '</tr>'; $html .= '<tr>'; $html .= '<td class="tddetailright'. $this->getEvenClass($i). '" style="font-size:80%;">'; $html .= '<a href="'. $this->getIndexUrl('research', 'ip_user', '&select='. $this->urlEncode($value['remote_addr'])). '" title="'. $value['remote_addr']. '">'. $value['remote_addr']. '</a> '; $html .= ' / <a href="'. $this->getIndexUrl('research', 'remotehost_user', '&select='. $this->urlEncode($value['remote_host'])). '" title="'. $value['remote_host']. '">'. $value['remote_host']. '</a>'; $html .= ' / <a href="'. $this->getIndexUrl('research', 'domain_user', '&select='. $this->urlEncode($value['domain'])). '" title="'. $value['domain']. '">'. $this->getDomain($value['domain']). '</a>'; $html .= ' ('; if (!is_null($dispPrefImg)) $html .= '<span class="favi" ><img src="./images/'. $dispPrefImg. '" alt="'. $value['pref']. '" title="'. $value['pref']. '" /></span>'; $html .= '<a href="'. $this->getIndexUrl('research', 'pref_user', '&select='. $this->urlEncode($value['pref'])). '" title="'. $value['pref']. '">'. $value['pref']. '</a>)'; $html .= $this->getDomainEdit($value['domain']); $html .= '</td>'; $html .= '</tr>'; $html .= '<tr>'; $html .= '<td class="tddetailright'. $this->getEvenClass($i). '" style="font-size:70%;color:#999;">'; $html .= '<span class="property"><a href="'. $this->getIndexUrl('research', 'screenwh_user', '&select='. $this->urlEncode($value['screenwh'])). '" title="'. $value['screenwh']. '">'. $value['screenwh']. '</a></span>'; $html .= '<span class="property"><a href="'. $this->getIndexUrl('research', 'screencol_user', '&select='. $this->urlEncode($value['screencol'])). '" title="'. $value['screencol']. '">'. $value['screencol']. '</a></span>'; $html .= '<span class="property"><a href="'. $this->getIndexUrl('research', 'jsck_user', '&select='. $this->urlEncode($value['jsck'])). '" title="'. $value['jsck']. '">'. $value['jsck']. '</a></span>'; $html .= '<br />'; $html .= '<span>' . $this->escapeHtml($value['http_user_agent']) . '</span>'; $html .= '</td>'; $html .= '</tr>'; $html .= '<tr>'; $html .= '<td class="tddetailright'. $this->getEvenClass($i). '" style="font-size:90%;"><div class="detail">'. $dispReferer. '</div><div class="detail">'. $arrowTag. '<span class="requesturi">'. $dispRequest. '</span></div></td>'; $html .= '</tr>'; ... |
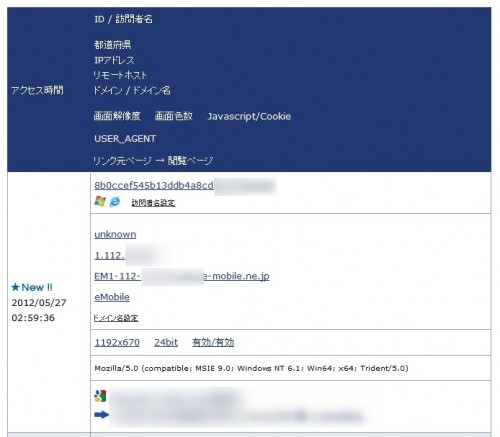
上記変更を行うと、以下のように明細行の高さが半分以下になりました。
今まで1明細を表示させるエリア内に、2明細分の情報を詰め込みました。
変更前:

変更後:

今回の改造は実質的にタグの修正だけなので、phpが良く分からなくてもhtmlさえ知っていれば、好みのレイアウトに変更する事が出来ます。
関連記事
コメントを残す