Reserch Artisan Liteで、常に表示されているページヘッダ画像を縮小表示させます。
不要な情報を減らすことで、見たい情報をスクロールせずに閲覧できるようにします。
変更内容:
main.css
場所:ra\analyze\stylesheets\#bannerの表示エリア調整と、その中にあるimgタグのサイズ指定を行います。
#banner { /* mod: 2012/05 トップバナー表示エリアを小さくする height: 80px; width: 500px; margin: 0 0 15px 0; */ margin 0px; font-size: 120%; font-weight: bold; padding: 0; display: inline; float: left; clear: right; } /* add: 2012/05 バナー画像を小さくする */ #banner img { width:150px; } |
ヘッダ画像が小さくなり、より下のほうまで情報が表示されるようになりました。
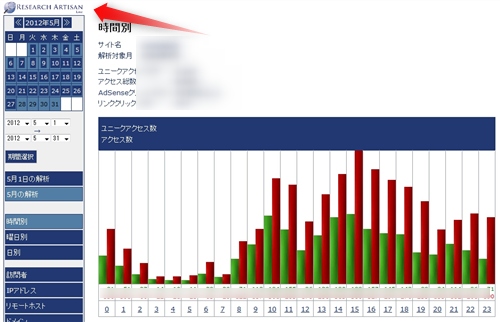
変更前:

変更後:

画像サイズを変更させるのではなく画像自体を削除・変更したい場合は、以下のファイルを修正することで自由自在に変更できます。
ra_core\application\views\layout\main.html |
関連記事
コメントを残す