前回に引き続いて、またWP-Syntaxの表示がおかしいです。
シンタックスハイライトしているコードの周辺に妙な隙間ができています。

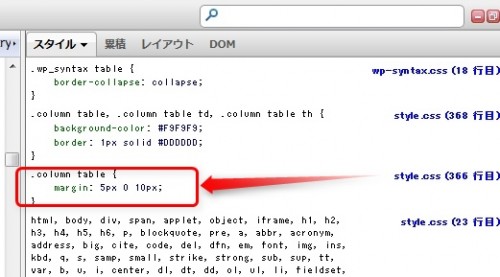
見るからにcssの問題なので、このタグに対して適用されているスタイルをfirebugで確認します。

どうやら、今使用しているテーマが、tableタグに対してmarginを指定しているのが原因のようです。
使用しているテーマに依存して表示が崩れるのはいただけないので、wp-syntaxのプラグインにあるwp-syntax.cssの以下のスタイルシート定義を以下のように変更します。
.wp_syntax table { border-collapse: collapse; } |
↓
.wp_syntax table { border-collapse: collapse; width:100%; margin:0px; } |
変更後、再度確認すると…

いい感じに直りました。
※ちなみに、プラグイン内のファイル編集は、以下の記事で説明しています。
→ WordPressのbrBrbrプラグインの振る舞いを確認する
関連記事
コメントを残す