色々な記事をWordPressで書いていると、話題によっては1記事で完結ではなく、複数の記事で連載のような形になることが出てきます。この際、せっかくなので、一連の記事の集まりを1つの連載記事として表現できるようにしたいと思ったりします。
WordPressの機能として、カテゴリやタグで書く記事を紐付けることができたり、静的ページを作成できるのは知っているのですが、これをうまく利用して連載記事っぽく纏められそうな気がします。また、プラグインで同じな事が簡単にできるのであればそれでもOKなので、WordPressの機能だけで構成・プラグインを利用の両面で検討します。
今回は、@ITやcodezineが連載記事を持つサイト構成をしているので、WordPressの機能を調査する前に、まず、@ITのサイト構造やページ構成をチェックしてみます。
目次一覧

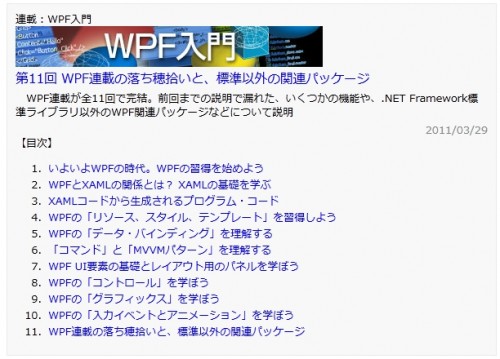
まず、各連載の一覧ページがあります。(例:http://www.atmarkit.co.jp/fdotnet/chushin/)ここでは、サイト内の連載一覧が列挙されています。
ここに記載する情報は、以下の5つでした
- 連載名 - 連載のバナー画像 - 最新の記事へのリンク - 1行での説明(全角で120文字ぐらい??) - 各連載へのリンク |
幾つかバナーを確認してみましたが、どれも抽象的なイメージを背景に、タイトル(タイトルが長いときは一部だけ)を記載する構成で統一されています。バナーの画像があるだけでかなりイメージが変わるし、特集一覧ページではこの単位でカタマリがあるという印象を与えられるので、ここは結構大事なポイントです。
※@ITのような大きなサイトだと、連載が.Net,Java等のようなくくりでカテゴリ分けされていますが、今回はそこまでは踏み込まないことにしておきます。
連載の目次
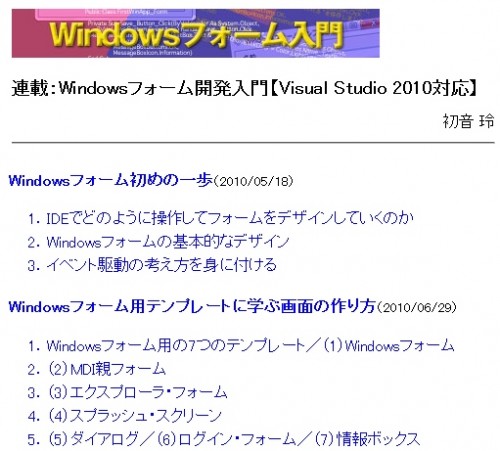
次に、特定の連載に対するリンク一覧があります。
各回のタイトルと小見出しの一覧がリンクされていて、本でいうとここが章と節のレベルを列挙した目次的な位置づけになっています。
各記事(ヘッダ)
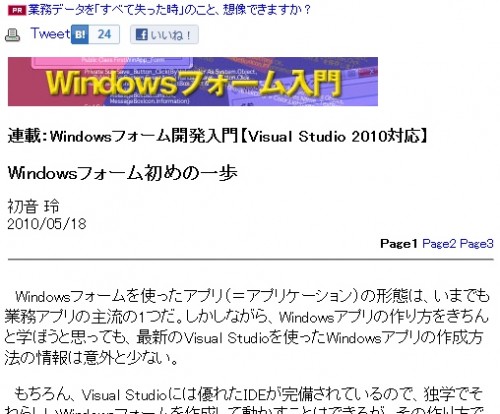
個別の各記事は共通のヘッダを持っています。
ヘッダには以下の情報が表示されています。
- ソーシャルブックマークへのリンク - 連載のバナー画像 - 連載のタイトル - この回のタイトル - 筆者、作成日 - ページ遷移のリンク |
目次と同じバナー画像を使用することで、今自分が見ている場所がさっきと同じことが分かりやすくなっています。
また、この手のサイトの場合、1回の記事が複数ページに分かれるようになっています。
WordPressの場合は1記事で1ページが原則なので、ページ分割はプラグインが必要そうな感じです。
各記事(フッタ)
記事のフッタには、自記事のページネーションと、前述した連載内の記事一覧へのリンクが有ります。
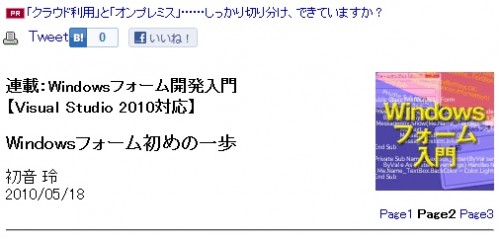
各記事(ヘッダ,2ページ目以降)
2ページ目以降のヘッダはバナー画像が小さくなっています。小さな違いですが、これで今自分が最初のページに居るかが分かりやすくなっています。

バナー画像を、試しに作ってみた。
@ITにある各連載のバナーを見てみたけど、それほど凝った画像では無さそうな感じです。なので、Paint.Netを使用して、試しに自サイト用のバナーを作ってみました。

下記の連載のためのバナーです。
C#でmarkdown記法を使用する
-
C#のmarkdownライブラリ,MarkdownSharpを使用する
-
markdown.dllを使用したプログラムを作成する
-
MarkdownSharp.dllの変換結果をブラウザ表示結果としてプレビューする
-
BackgroundWorkerで、markdownのプレビュー処理を改善
WordPressのver3.2は、各記事に対してアイキャッチ画像が指定できるので、ここから登録できるようにできるとbestな感じがします。
Paint.Netのpdnファイルも置いときます。
Download: csharp_with_markdown.zip
関連記事
コメントを残す