前回作成したヤマトの伝票情報取得APIをJSONP対応しました。

JSONP呼び出しURL
以下の形式でコールします。(“123456789012″には伝票Noを指定します。)
http://nanoappli.com/tracking/api/123456789012/CallbackFuncName
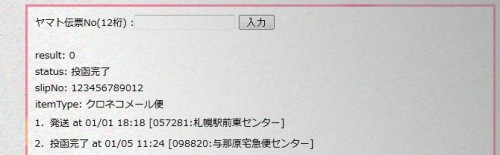
Ajax Demo:
ヤマト伝票No(12桁) :
HTMLソース
ヤマト伝票No(12桁) :<input id="inputArea" vtype="text" /> <input id="btnInput" type="button" onClick="btnInput_Click();" value="入力" /> <div id="result"></div> |
JavaScriptソース
//-----------------------------------------------------
// 入力ボタンがクリックされたときのハンドラ
//-----------------------------------------------------
function btnInput_Click() {
var inputStr = document.getElementById( 'inputArea' ).value;
getData( inputStr );
return false;
};
//-----------------------------------------------------
// jsonpでデータを取得
//-----------------------------------------------------
function getData( inputStr ) {
var s = document.createElement('script');
s.charset = 'UTF-8';
s.src = 'http://nanoappli.com/tracking/api/' + inputStr + '/displayData';
document.body.appendChild(s);
};
//-----------------------------------------------------
// 取得データを画面に表示
//-----------------------------------------------------
function displayData( json ) {
nodeParent = document.getElementById( 'result' );
nodeParent.appendChild( document.createTextNode( "応答コード: " + json.result ) );
nodeParent.appendChild( document.createElement( "br" ) );
nodeParent.appendChild( document.createTextNode( "状態: " + json.status ) );
nodeParent.appendChild( document.createElement( "br" ) );
nodeParent.appendChild( document.createTextNode( "伝票No: " + json.slipNo ) );
nodeParent.appendChild( document.createElement( "br" ) );
if ( json.result == 0 ) {
nodeParent.appendChild( document.createTextNode( "商品種別: " + json.itemType ) );
nodeParent.appendChild( document.createElement( "br" ) );
var olNode = document.createElement('ol');
for ( var loopItem = 0; loopItem < json.statusList.length; loopItem++ ) {
var detail = json.statusList[ loopItem ];
var detailText = detail.status + " at " + detail.date + " " + detail.time;
detailText += " [" + detail.placeCode + ":" + detail.placeName + "]" ;
var liNode = document.createElement( "li" );
liNode.appendChild( document.createTextNode( detailText ));
olNode.appendChild( liNode );
}
nodeParent.appendChild( olNode );
}
}; |
JSONP対応の調査メモ(for JSONP developer)
API作成にあたって調査した際のメモです。JavaScript初心者で、かつJSONPの仕組みを新たに作りたい人向けのドキュメントです。
(本APIの利用者向けでは有りません)
dankogai作のAWS APIからJSONの仕組みを理解する(1/2)
dankogai作のAWS APIからJSONの仕組みを理解する(2/2)
関連記事




[…] マッシュアップや他アプリとの連携も考慮して、WebAPIも公開しています。 RESTfulなURLで、使い方も簡単です。 仕様や制限は、下記のページを参照してください。 xml/json/yamlでのダウンロード ヤマト運輸の配送状況を確認するAPIを作ってみた jsonpの仕様 ヤマトの伝票情報取得APIをJSONP対応しました […]
[…] ヤマトの伝票情報取得APIがJSONP対応しました ※2012/2/1追記:営業所データの取得APIを追加しました […]