名古屋市の図書館には、Webサイトがありオンラインで予約が出来るのが便利です。
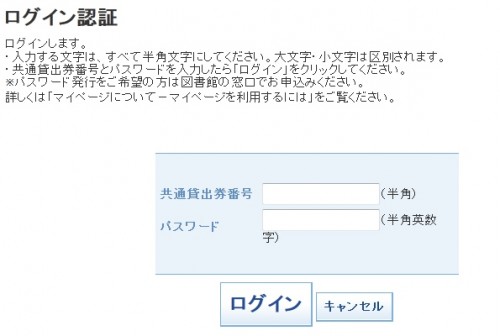
いつものように利用していたのですが、ふとログインフォームで1つ気になることがありました。

ありがちなログインの入力フォームですが、共通貸出券番号を半角で入力することを要求しています。
(ちなみに、貸出券番号は10桁の数字です)
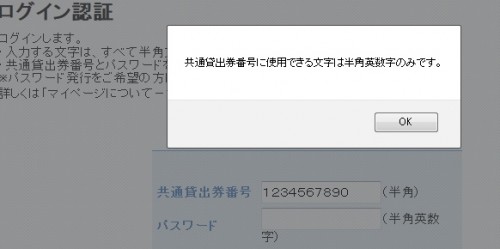
試しに全角で入力してみると、以下のようにエラーが表示されました。

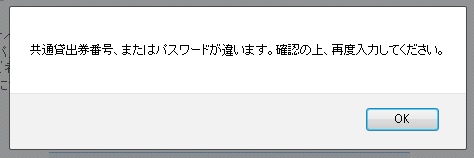
ちなみに誤った番号を入力した場合は以下のメッセージになるので、この画面は入力値が全角であるかチェックした上でエラーメッセージを出しているるようです。

コンピュータに慣れている人であれば、この間違いはすぐに気づくのですが、初心者の人にとっては不便なインターフェースになっています。
また、慣れている人でも、誤って全角で入力した際、再入力をするのが面倒というのもあります。
そこで今回は、上記のような入力値も受け入れることが出来る、ユーザに優しい入力インターフェースを作ります。
全角入力された数字を半角に変換する
以下の入力フォームに入れられた値を変換することを考えます。
<input id="inputArea" type="text" /> <input id="btnInput" type="button" value="入力" /> |

今回の御代ですが、全角数字をエラーとみなしていたのが問題ですので、処理の前に全角→半角に変換にすればOKです。
また、クライアントサイドで解決できるレベルの問題ですので、JavaScriptで対応することとします。
変換処理は、以下のようになります。
// 数値入力欄の正規化
normalizeNumber = function( inStr ){
var outStr;
var convMap;
// 入力チェック(文字列型以外はスキップ)
if( typeof( inStr ) != "string" ) {
return inStr;
}
// 変換元文字、変換後文字の対応表
convMap = {
"1":"1",
"2":"2",
"3":"3",
"4":"4",
"5":"5",
"6":"6",
"7":"7",
"8":"8",
"9":"9",
"0":"0",
};
// 文字列の置換を行う
outStr = inStr;
for ( var key in convMap ){
outStr = outStr.replaceAll( key, convMap[key] );
}
// 置換後文字列を返す
return outStr;
}
// String型にreplaceAll()関数を追加
String.prototype.replaceAll = function ( before, after ) {
return this.split( before ).join( after );
}
</script> |
関数が2つ定義されていますが、全角から半角数値への正規化を行う処理はnormalizeNumber()関数です。
関数中では、convMap連想配列にkey:変換前文字、value:変換後文字という形式で変換ルールを定義します。
その後、forループ内で、対象データを全て置換しています。
置換処理では、同一文字が複数ある場合も正しく置換する必要がある(ex:”11”→”11″)為,replace()関数を呼ぶことは出来ません。
※replace()は最初に出現した文字のみを置換するため”11”→”11″となってしまいます。
この為、replaceAll()をコールしているのですが、残念ながらJavaScriptのString型は標準でreplaceAll()関数を持っていません。
この為、1つ目の関数でString型に対してreplaceAll()関数を追加しています。
(Stringのprototypeを変えたくない場合は、普通の関数にしてfor内でコールすればOKです)
また、上記の関数を呼び出す側は以下のようになります。
例ではjQueryを使用していますが、jQueryを使用できない・使用したくない場合は普通にOnClick内で前述の関数をコールすれば良いです。
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js"></script>
<script>
$(document).ready(function(){
// 入力欄にフォーカスセット
$("#inputArea").focus();
// 入力ボタンがクリックされたときのハンドラ
$("#btnInput").click(function() {
// 入力データを取得する
var inputStr;
inputStr = $("#inputArea").val();
normalizedStr = normalizeNumber(inputStr);
// 変換後データをコンソールに出力
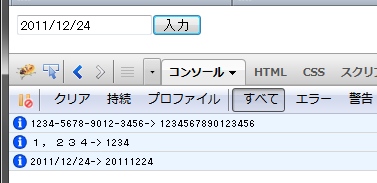
console.info( inputStr + "->", normalizedStr );
});
}); |
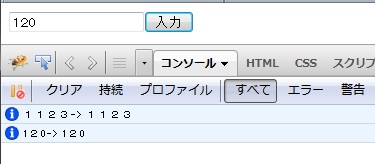
上記スクリプトを実行してみると、確かに変換が出来ていることを確認できます。

書式編集された入力値を受け入れる
上記のスクリプトで、全角数字対応は出来たのですが、クレジットカードや郵便番号を入力する際は、ハイフンを入力される場合があります。
ハイフンありの入力値を正規化したい場合は、上記関数の変換表を変えるだけで対応可能です。
// 変換元文字、変換後文字の対応表
convMap = {
"1":"1",
"2":"2",
"3":"3",
"4":"4",
"5":"5",
"6":"6",
"7":"7",
"8":"8",
"9":"9",
"0":"0",
"-" :"",
"-":"",
"ー":"",
}; |
さらに、数値入力時のカンマや、日付入力時の”/”や”:”まで配慮すると、以下のような形になります。
// 変換元文字、変換後文字の対応表
convMap = {
"1":"1",
"2":"2",
"3":"3",
"4":"4",
"5":"5",
"6":"6",
"7":"7",
"8":"8",
"9":"9",
"0":"0",
"-" :"",
"-":"",
"ー":"",
"," :"",
",":"",
":" :"",
":":"",
"/" :"",
"/":"",
}; |
変更後再テストすると、期待通りの変換が行われています。

大手サイトの対応状況は?
この記事を書くために幾つかのサイトで、数字入力欄の対応状況をチェックをしてみました。楽天
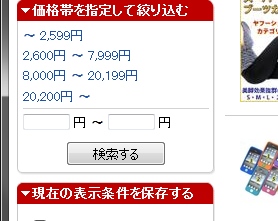
“価格帯を指定して絞り込む”欄で確認しました。

以下の入力に対して、かなり融通が利くように変換してくれています。
500 → 500
1,000 → 1000
23:59 → エラー(未入力とみなす)
</a>
<h3>東京三菱UFJ銀行<h3>
オンラインバンキングのログインフォームでチェックしてみました。
<a href="http://nanoappli.com/blog/wp-content/uploads/20120123_02.jpg"><img src="http://nanoappli.com/blog/wp-content/uploads/20120123_02-500x196.jpg" alt="" title="20120123_02" width="500" height="196" class="alignnone size-large wp-image-729" /></a>
契約番号は「数字5桁 + "-" + 数字5桁」のフォーマットなのですが、半角数字で入力することが要求されています。
また、ハイフンは省略可である事が明記されています。
<a href="http://nanoappli.com/blog/wp-content/uploads/20120123_01.jpg"><img src="http://nanoappli.com/blog/wp-content/uploads/20120123_01.jpg" alt="" title="20120123_01" width="460" height="63" class="alignnone size-full wp-image-728" /></a>
契約番号が"12345-67890"の場合、以下のように何でもOKになっていました。
<pre lang="x">
1234567890 → ログインOK
12345-67890 → ログインOK
1234567890 → ログインOK
12345-67890 → ログインOK
やはり営利企業のほうが、この辺のインターフェースはきちんと作りこまれているようです。
関連記事

以下の入力に対して、かなり融通が利くように変換してくれています。
500 → 500 1,000 → 1000 23:59 → エラー(未入力とみなす) </a> <h3>東京三菱UFJ銀行<h3> オンラインバンキングのログインフォームでチェックしてみました。 <a href="http://nanoappli.com/blog/wp-content/uploads/20120123_02.jpg"><img src="http://nanoappli.com/blog/wp-content/uploads/20120123_02-500x196.jpg" alt="" title="20120123_02" width="500" height="196" class="alignnone size-large wp-image-729" /></a> 契約番号は「数字5桁 + "-" + 数字5桁」のフォーマットなのですが、半角数字で入力することが要求されています。 また、ハイフンは省略可である事が明記されています。 <a href="http://nanoappli.com/blog/wp-content/uploads/20120123_01.jpg"><img src="http://nanoappli.com/blog/wp-content/uploads/20120123_01.jpg" alt="" title="20120123_01" width="460" height="63" class="alignnone size-full wp-image-728" /></a> 契約番号が"12345-67890"の場合、以下のように何でもOKになっていました。 <pre lang="x"> 1234567890 → ログインOK 12345-67890 → ログインOK 1234567890 → ログインOK 12345-67890 → ログインOK |
やはり営利企業のほうが、この辺のインターフェースはきちんと作りこまれているようです。
関連記事
コメントを残す