WordPressでSEO対策や、Facebook/Twitterなどのソーシャルサイト向けのタグを一括設定できるプラグインとしてAll in one SEO packがあります。
このプラグインでは、OGPという記事の要約や画像などをSNSサイトへ正しく伝えるためのメタタグを容易に設定することができます。WordPressでECサイトなどを管理している場合、Twitterカードに商品の画像を表示できるためページへのアクセスアップが期待できます。OGPの仕様では「meta property=”og:image…」というメタタグでページのメイン画像を指定できます。Twitterカードの場合は、「meta name=”twitter:image”…」での管理になります。
ですが、商品の紹介ページなどでカスタムフィールドに商品画像を管理している場合、All in one SEO packプラグインのデフォルト設定ではカスタムフィールドにセットした画像が使用されません。
今回は、カスタムフィールドに設定された画像ファイル名を、All in one SEO packプラグインを使用時にog:imageやtwitter:imageに指定する方法を説明します。
All in one SEO packでog:imageにカスタムフィールドを指定する
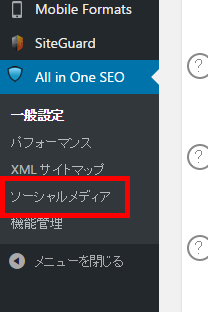
WordPressの管理画面にログインし、左メニューの「All in one SEO -> ソーシャルメディア」をクリックします。
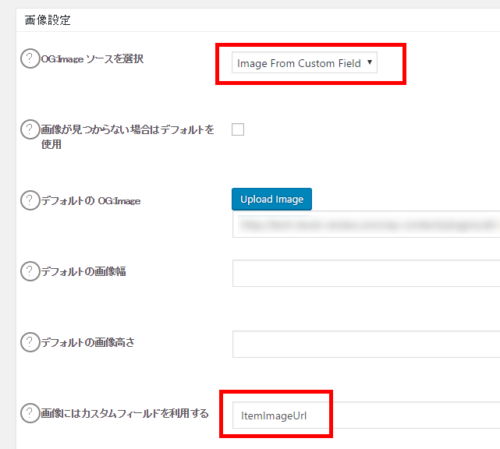
画像設定のOG:Imageソースを選択欄を、”Image From Custom Field”に変更します。
また、「画像にはカスタムフィールドを利用する」の欄に、使用したいカスタムフィードのフィールド名を指定します。設定を行ったらページ上部にある「設定を更新」ボタンを忘れずに押してください。

設定の更新が終わったら、下記のサイトでOG:Imageが正しく設定されているかを確認できます。
Twitter Card validator
また、Twitterカードは効果測定が行える分析ページが存在します。設定が終わったら、翌日に下記のページにアクセスするとツイートがどの程度拡散されたかや、クリックされた回数などを確認することができます。
https://analytics.twitter.com/

関連記事
コメントを残す