WordPressを使っているとダッシュボードにちょっとした情報を表示したくなる場合があります。
そこで、WordPressにログインした直後に表示される管理画面へリンク集を設置できるプラグインを作成しました。実際は、指定されたHtmlを表示しているだけなので、リンク集に限らず好きな情報を出力できます。
「プラグインの自作」と書くと敷居が高そうですが、function.phpに2つ処理を書くだけなので割と簡単に作成できます。phpのプログラムを書いた人であればすぐわかるレベルですし、プログラムの経験がなくてもhtmlさえ分かれば本記事を元に好きな内容を表示させるようなカスタマイズも簡単です。
Widgetプラグインの作成方法
プラグインのプログラムを準備する
まずは下記の内容でfunction.phpを作成します。
プログラム中にある、
$htmlStr = <<<EOTの後に出てくるHtmlがダッシュボードに出力されます。サンプルで用意したHtmlはGoogleアナリティクスや、アフィリエイトサイトへのリンク集になっています。
<?php
/*
Plugin Name: 0001_nano-admin-dashboardWidget
Copyright: nano
Description: ダッシュボードにリンク集を出力します
Version: 1.0.0
*/
// プラグインを登録
add_action('wp_dashboard_setup', 'nano_dashboard_widgets');
function nano_dashboard_widgets() {
wp_add_dashboard_widget('nano_dashboard_widgets', 'リンク集', 'nano_dashboard_widget_linkList');
}
// リンク集を表示するウィジット
function nano_dashboard_widget_linkList() {
$htmlStr = <<<EOT
<ul style="line-height:1.5rem">
<li>
<a href="https://www.google.com/analytics/web">Googleアナリティクス</a>
</li><li>
<a href="https://affiliate.amazon.co.jp/">Amazonアソシエイト</a>
</li><li>
<a href="https://affiliate.rakuten.co.jp/reports/">楽天アフィリエイト</a>
</li><li>
<a href="http://pub.a8.net/a8v2/asResultReportAction.do?action=ud">A8.net</a>
</li><li>
<a href="https://www.valuecommerce.ne.jp/">バリューコマース</a>
</li><li>
<a href="http://admax.shinobi.jp/">忍者AdMax</a>
</li>
</ul>
EOT;
echo $htmlStr;
}
これをWordPressをインストールしたフォルダの、wp-content\plugins\0001_nano-admin-dashboardWidgetにコピーします。
作ったプラグインを有効化する
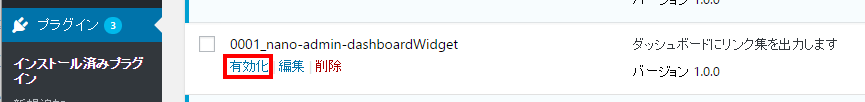
WordPressログインし、プラグインページに移動します。一覧にプラグイン0001_nano-admin-dashboardWidgetが追加されているので、これを有効化します。
 ここで表示されるプラグイン名や、説明文、バージョン番号は先ほど作ったfunction.phpの先頭にコメントとして記載されています。
ここで表示されるプラグイン名や、説明文、バージョン番号は先ほど作ったfunction.phpの先頭にコメントとして記載されています。<?php
/*
Plugin Name: 0001_nano-admin-dashboardWidget
Copyright: nano
Description: ダッシュボードにリンク集を出力します
Version: 1.0.0
*/
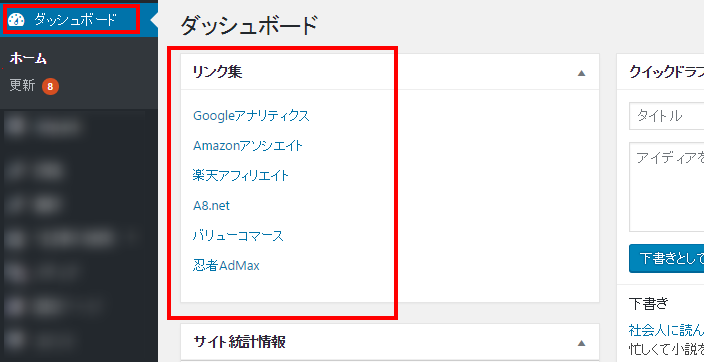
ダッシュボードに表示されていることを確認する
有効化が完了したらダッシュボードページに遷移します。以下のように作成したプラグインが表示されていれば成功です。

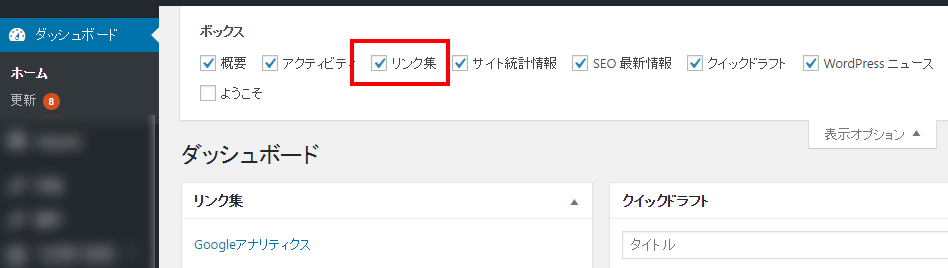
単なるリンク集ですが、これでも正式なプラグインですので表示オプションでウィジットの表示ON/OFF制御なども行えます。

ダッシュボードに複数のウィジットを表示させたい時は?
以下のような形でfunction.phpを書き換えると、1つのプラグインに複数のウィジット定義を行えます。
これで、ダッシュボードに表示させるウィジットの数をいくつでも増やせます。
<?php
/*
Plugin Name: 0001_nano-admin-dashboardWidget
Copyright: nano
Description: ダッシュボードにリンク集を出力します
Version: 1.0.0
*/
// プラグインを登録
add_action('wp_dashboard_setup', 'nano_dashboard_widgets');
function nano_dashboard_widgets() {
wp_add_dashboard_widget('nano_dashboard_widgets', 'リンク集(分析系)', 'nano_dashboard_widget_linkList');
wp_add_dashboard_widget('nano_dashboard_widgets2', 'リンク集(アフィリエイト系)', 'nano_dashboard_widget_linkList2');
}
// 分析系リンク集を表示するウィジット
function nano_dashboard_widget_linkList() {
$htmlStr = <<<EOT
<ul style="line-height:1.5rem">
<li>
<a href="https://www.google.com/analytics/web">Googleアナリティクス</a>
</li>
</ul>
EOT;
echo $htmlStr;
}
// アフィリエイト系リンク集を表示するウィジット2
function nano_dashboard_widget_linkList2() {
$htmlStr = <<<EOT
<ul style="line-height:1.5rem">
<li>
<a href="https://affiliate.amazon.co.jp/">Amazonアソシエイト</a>
</li><li>
<a href="https://affiliate.rakuten.co.jp/reports/">楽天アフィリエイト</a>
</li><li>
<a href="http://pub.a8.net/a8v2/asResultReportAction.do?action=ud">A8.net</a>
</li><li>
<a href="https://www.valuecommerce.ne.jp/">バリューコマース</a>
</li><li>
<a href="http://admax.shinobi.jp/">忍者AdMax</a>
</li>
</ul>
EOT;
echo $htmlStr;
}
参考リンク
今回のプログラムでは、WordPressに用意されているAPIの中で、wp_add_dashboard_widget()メソッドを利用しています。wp_add_dashboard_widgetの仕様は下記のページを参考にしてください。
関連記事
コメントを残す