ロリポップで、無料の独自SSL機能がリリースされました。
今回は、すでに独自ドメインでWordpressを使って運営しているサイトをhttps対応してみます。
説明として、http://example.com/blogでアクセス出来ていたサイトを、https://example.com/blogでアクセスできるようにするための手順を記載します。
現状:
http://example.com/blog
↓
変更後:
https://example.com/blog
今回の記事では、WordPressサイトについて説明していますが、すべきことはWordPressサイト以外でもほぼ同じです。
無料SSLの仕組み
設定画面を見るとわかるのですが、下記の注釈が有ります。ここに書かれている通り、無料SSLサービスはLet’s Encryptの仕組みを利用しているようです。
※ Let's Encryptとその提供元のポリシーを確認・同意の上でご利用ください。
また、Let's Encryptの仕様変更等によって予告なく利用できなくなる場合もあります。
ご了承ください。
LolipopのサイトでSSLの設定を行う
Lolipopの管理画面にアクセスし、メニューから”独自SSL証明書”をクリックします。

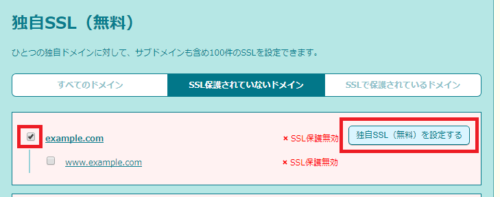
“SSL保護されていないドメイン”のタブより、SSL対応を行うサイトにチェックを入れ、”独自SSL(無料)を設定する”をクリックします。

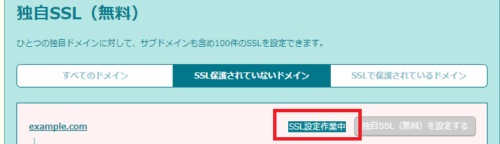
設定中は4-5分程度かかるので、しばらく待ちます。
自動で状態が書き換わらないので、適当にブラウザをリロードさせてみてください。

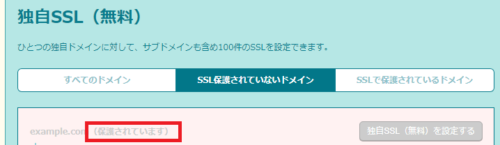
作業が完了すると、下記のように
(保護されています)の表示に切り替わります。
また、”SSLで保護されているドメイン”のタブにも表示されていることを確認します。

この時点でhttps://example.com/blogのアドレスでアクセスすると、http://example.com/blogと同じものが表示されます。httpsでアクセスした場合は、以下のように”保護された通信”の表示がされていることを確認します。
これまで通り、http://example.com/blogでもサイトが更新されていることも確認しておきます。
SSL証明書の内容を確認する
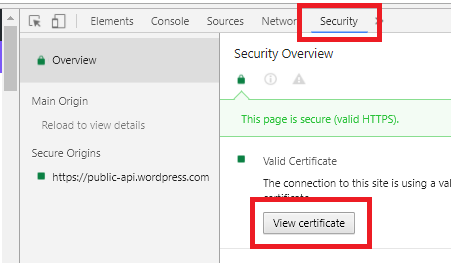
chromeにてhttps側のURLでサイトにアクセスし、DeveloperToolを起動します(キーボードのF12キーを押します)
SecurityタブのView certificateをクリックします。

Let’s Encryptからの証明書が3か月の有効期間で発行されていることを確認します。

証明書の有効期間ですが、期限が短くなったらLolipop側で自動で延長してくれるので、期限が来た時に行うことはありません。
SSL対応したことを検索サイトに通知する
これで、httpsでのサクセスは可能になりましたが、google等の検索サイトに対して、httpsサイトがあることを通知する必要があります。
wordpress設定の変更
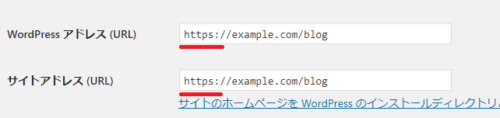
WordPressの設定画面を、開きWordPressアドレスと、サイトアドレスがhttpになっていることを確認します。

この値をhttpsに変更します。

設定を変更したら、別のウィンドウを開いて、再度ログイン出来ることを確認します。また、WordPress内の各ページにアクセスし、サイト内のリンクURLがhttpsになっていることを確認します。
canonical設定の確認
現時点では、同じ内容のページがhttpsと、httpの両方のURLで提供されている状態です。2つのURLのうち正式なページURLがどちらなのか検索サイトに伝えるため、canonicalタグというものを指定します。
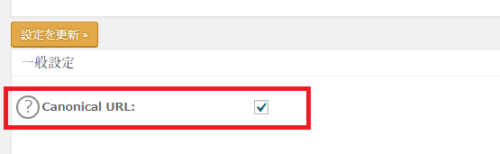
All in on SEO Packのプラグインを使用している場合は、一般設定のCanonical URLにチェックを入れるだけで完了です。

プラグインを使っていない場合は、以下のような形で手動で出力してあげればよいです。
<?php
if ( is_home() ) {
$canonical_url = get_bloginfo('url') . '/';
} else if (is_page()||is_single()) {
$canonical_url = get_permalink();
} else if (is_category()) {
$canonical_url = get_category_link(get_query_var('cat'));
}
?>
<link rel="canonical" href="<?php echo $canonical_url;?>" />
設定を行った後に、http://www.example.com/blog/と、https://www.example.com/blog/でアクセスして、両方ともcanonicalがhttpsになっていることを確認します。また、個別ページやカテゴリページなど、いろいろなページに移動してcanonicalがすべてhttpsになっていることに確認します。
sitemap.xmlの確認
通常、wordpressでは、下記のURLでサイトマップを公開していることが多いかと思います。
http://example.com/blog/sitemap.xml
https://example.com/blog/sitemap.xmlにアクセスし、サイトマップのURL一覧がそれぞれhttps://….になっていることを確認します。
以上で、設定は完了です。
しばらく待っていれば、Googleなどの検索結果もhttpsのURLが表示されるようになります。
食べる!SSL! ―HTTPS環境構築から始めるSSL入門
関連記事
コメントを残す